- ブログのテーマを「SWELL」にしようか迷ってる
- 使ってみた感想が知りたい
こういったお悩みを解決します。
ブログをやっていると、有料テーマが気になってきますよね。
有料テーマは安くても1万円弱、高いものだと2万円を超えるような価格帯です。
安い金額ではないので、慎重に選びたいですよね。
この記事では、当ブログでも利用しているWordPressのテーマ『SWELL』について紹介していきます。
僕も有料テーマを選んでいるときに「SWELL」をおすすめしていただき、勢いで決定しました。
まったく後悔はなく、むしろ使いやすいので初心者ブロガーの皆さんにぜひ使ってほしいテーマです。
実際にSWELLを使った上でのメリット、デメリットを紹介していきますので、参考にしてみてくださいね。
SWELLってどんなテーマ?


『SWELL』がどんなテーマなのかを紹介します。
『SWELL』は圧倒的な使い心地を追及されたWordPressのテーマです。
この使いやすさ、本当に圧倒的です。
必要なスキルは、マウス操作とキーボード入力だけ。
この2つの操作さえできれば、ブログ初心者でも思い通りのブログを作ることができます。
僕はもう、SWELLなしではブログが書けません。
そんなに?
SWELLを使えば、難しい知識がなくてもブログができあがります。
こうしたい!と思ったことが簡単に形にできますよ。
SWELLの価格は?
気になるSWELLの価格をお伝えします。
SWELLの価格は17,600円(税込)です。
他のテーマと比較すると若干高めですね。
実はあーちゃんに内緒で購入しました。
やっぱり?あとで詳しく。
他のテーマと比べてしまうと若干高めのSWELLですが、購入を全く後悔しないあらゆる機能性、操作性で満たされています。
『もっと気軽に、楽しく記事を書こう。』
誰でもこれが実現できる、WordPressテーマがSWELLです。
SWELLを使うメリット


最初にSWELLの使い勝手について触れましたが、他のメリットも含めて掘り下げていきます。
「Gutenberg(グーテンベルク)」対応で操作が簡単!
WordPressでの執筆にはエディタというものを使用します。
2018年12月、このエディタは、「Gutenberg(グーテンベルク)」というブロックエディタにアップデートされました。
この「Gutenberg(グーテンベルク)」がくせ者で、旧エディタを再現するプラグイン「Classic Editor」を使用して、あえて旧エディタで執筆しているというブロガーも少なくありません。
僕もブログを始めた当初、Gutenbergではそもそも記事を書くことすらできず、何とか旧エディタにたどり着きました。
そのときのテーマは無料の『Cocoon』です。
それなら旧エディタで書けば問題ないんじゃないの?
実はそこに1つの問題点が。
旧エディタを再現するプラグイン「Classic Editor」は、サポートが2022年で終了となります。
近いうちに「Gutenberg」を使わなければいけないときがやってくるということです。
そこでこの問題を簡単に解決できる方法の1つが、テーマに『SWELL』を選ぶこと。
SWELLは「Gutenberg」に対応していて、直観的に使いやすく執筆できる機能が豊富に備わっています。
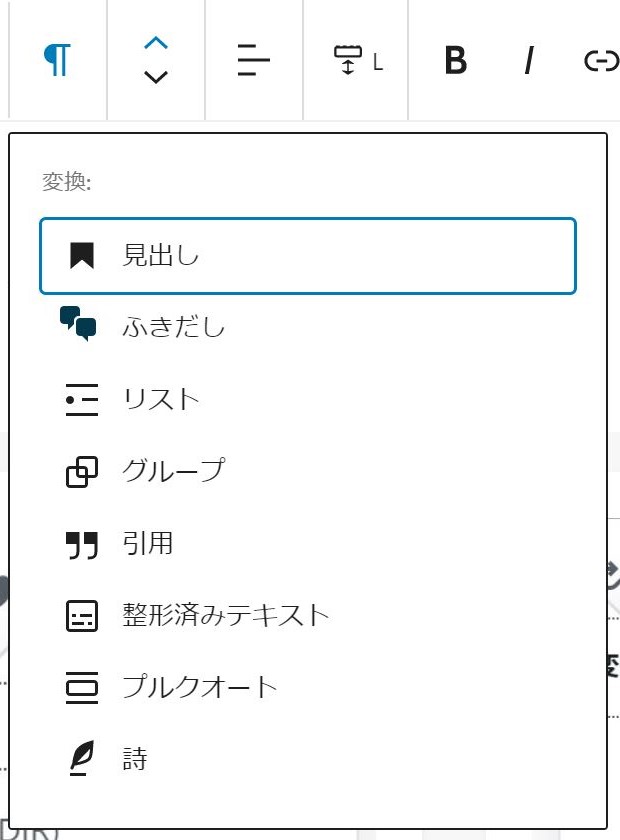
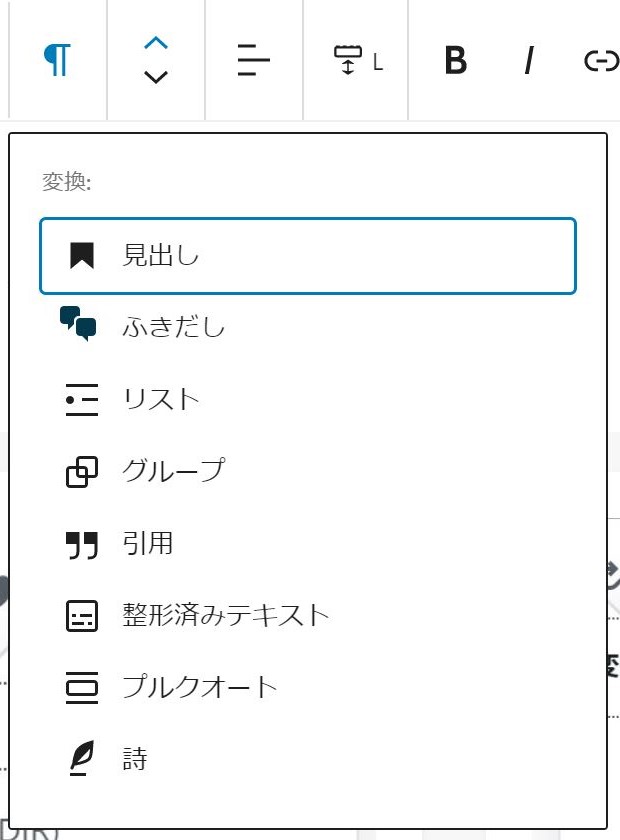
その秘密はこのツールバーにあります。


このツールバーで出したいエフェクトを簡単に選ぶことができます。




マーカーを引いたり、文字の色を変えたり。
リストを作るのも、この吹き出しを呼び出すもの、ツールバーをクリックするだけです。
カンタンに好きなデザインにできるんだね。
これだけではないんです。
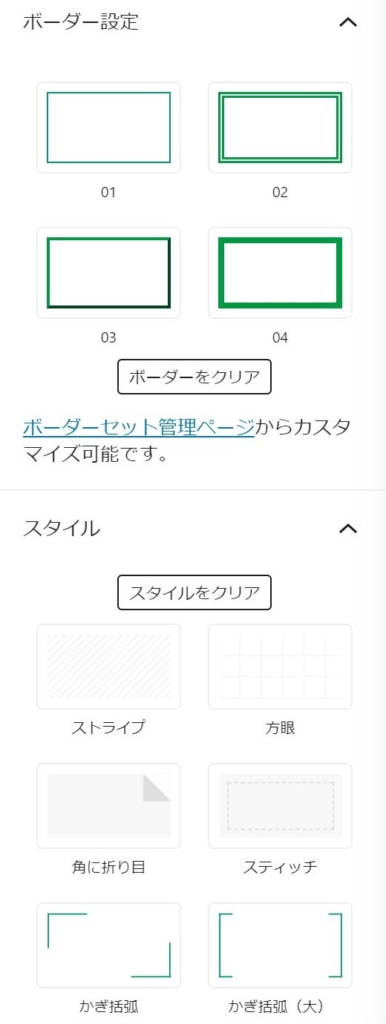
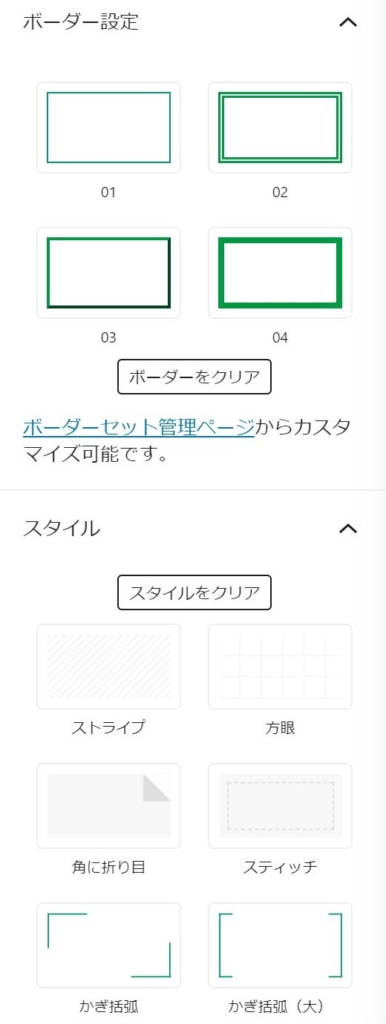
こんな囲いも文字の囲いも選ぶだけのラクラク操作です。




HTMLやCSSの知識がなくても、簡単にブログをデザインできてしまいます!
ただでさえ簡単なのに、SWELLには更にもうひと手間加えられています。
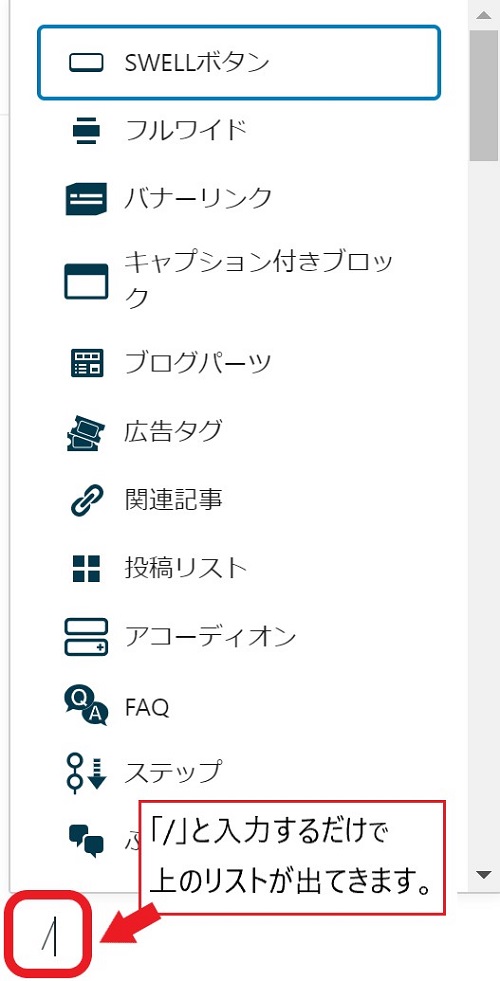
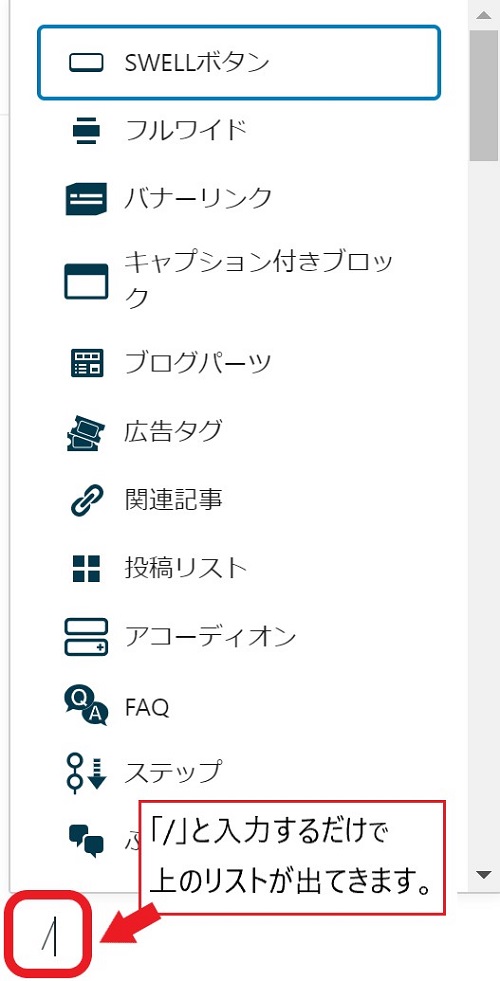
マウスを動かさなくても、文字を入力するスペースに「 / 」を入れることでキーボード操作もできるというユーザビリティ!


ぽちぽち押すだけでもできそう!
ブログを書くことが多くなればなるほど、スピード感も大事です。
オシャレも簡単!
SWELLのカスタマイズを使えば、トップページをオシャレにすることもたやすいことです。
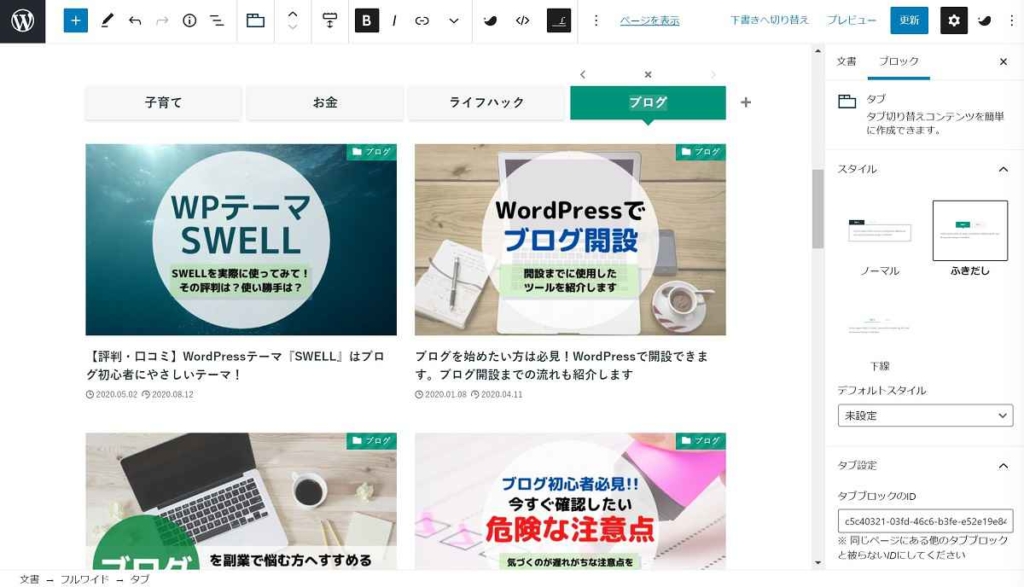
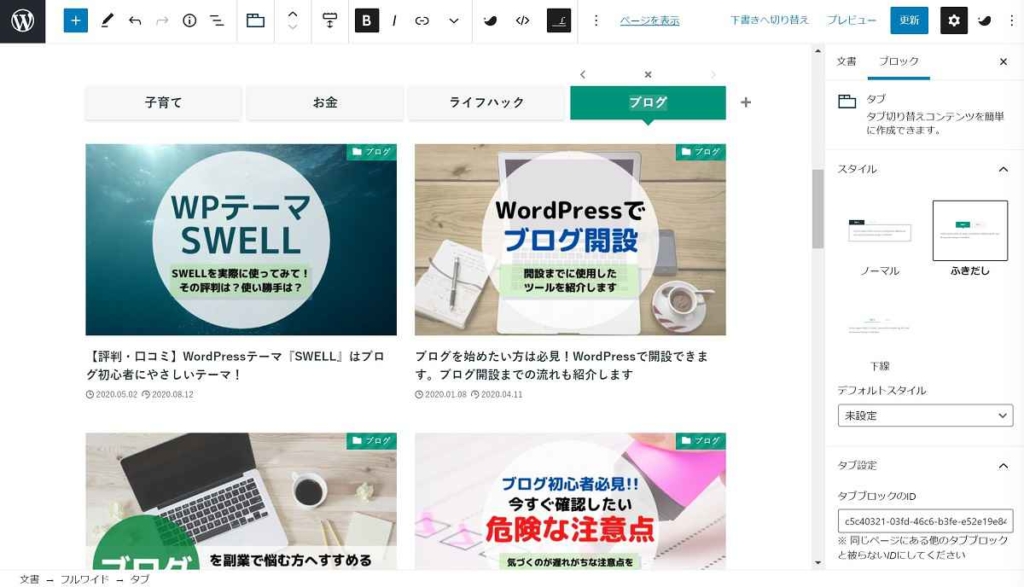
「うたろぐ」トップページのカスタマイズ画面


SWELLでは、固定ページを使うことで記事を書くのと同じようにトップページの変更ができます。
この仕様だからいろいろ試しながらカスタマイズできます。
とてもラクだし、楽しくできますよ。
これだけでは終わりません。
トップ画像にフィルターをかけたり、更新記事がスライドされたり。
使っていて自分のブログを好きになれるような機能も搭載されています。
商品リンクも簡単!
広告タブを使えば商品リンクもなんのその。
2ヶ所までURLを指定して表示することができます。



検索画面にとんでしまって指定の商品にたどり着けない!
なんてことがなくなります。
実際に広告タブを試してみました。
クリック回数までカウントしてくれる優れものです!
製作者の熱意がすごい!
SWELLの開発者 了さん の熱意もSWELLが好きになるポイントの1つです。
Twitterでも常にSWELLのことを考えて、試行錯誤されている姿が見受けられます。
アップデートされたときには、どう変わったのかを動画付きで紹介していただけます。
ブロックをそのまま吹き出しにスタイル変更できる機能が加わったときは本当に感動しました。
ユーザーの気持ちを考えて更新されているのがありがたいです。
マニュアルがていねい!
SWELLの公式ページには各項目に分かれたマニュアルが記載されています。
これまで質問しないと解決できなかったことは一度もありません。
調べさえすれば、やりたいことがすべてできるようになっているという丁寧さ。
もしどうしても分からないときには、専用チャットでSWELL開発者の了さんや他のユーザーに相談することもできます。
テーマの移し替えが簡単!
なんとSWELLは、他テーマからの乗り換えまでサポートしてくれます。
SWELLへの乗り換えはプラグインを使用して行います。
これなしだとテーマを変えたときにこれまでの記事が崩れてしまい、1つ1つチェックするハメになります。
過去の記事をすべてリライトってかなりしんどいですもんね…。
こういうフォローが行き届いている点にも製作者さんの気持ちが表れていますね。


SWELLのデメリット


次はSWELLのデメリットを紹介します。
価格は若干高め
SWELLは他テーマと比較して、価格が高く設定されています。



最初にサーバーやドメイン代を支払っているし、これ以上追加で、しかも17,600円か…。
そう思われる方も少なくないでしょう。
しかし、SWELLの性能や製作者のことを考えれば決して高くはない金額であると感じています。
SWELLに乗り換え用のプラグインが用意されているということは、他テーマを使っていたけど変えてみたいという気持ちになる方がいるということ。
逆にSWELLを使っていて乗り換えたいという気持ちが起きたことは1度もありません。
いくつものテーマを試すより、最初からSWELLに投資した方が結果的にコストが安く済みますね。
複数のブログを管理するときにも購入は一度きりでOK!すごい!
ブロックエディタが使いやすすぎる
Gutenberg(グーテンベルク)の使い勝手が良すぎて、知識不足がそのままになります。
SWELLがあれば執筆できるけど、それ以外では何ともならない…というブロガーが誕生します。
何でも直観で操作できてしまう
HTMLやCSSの知識がなくても、ブログをデザインするのが簡単というメリットの逆手です。
何でも直観で操作できてしまうので、他のテーマでは必要なハズの知識が身に付きません。
1つ目のデメリット同様、SWELLに依存する体質になってしまうわけです。
まとめ – SWELLはブログが楽しくなる良テーマ


ここまで『SWELL』を実際に使ってみたうえでレビューしてみました。
この記事の中で使われているデザインは「SWELL」を使えばすべて簡単操作で実現できます。
- ブログを始めたばかりでテーマに悩んでいる方
- 記事を楽しく気軽に書きたい方
- シンプルかつ高機能なテーマを試したい方
そんなあなたには『SWELL』をおすすめします。
\ Gutenberg対応テーマ /








コメント